

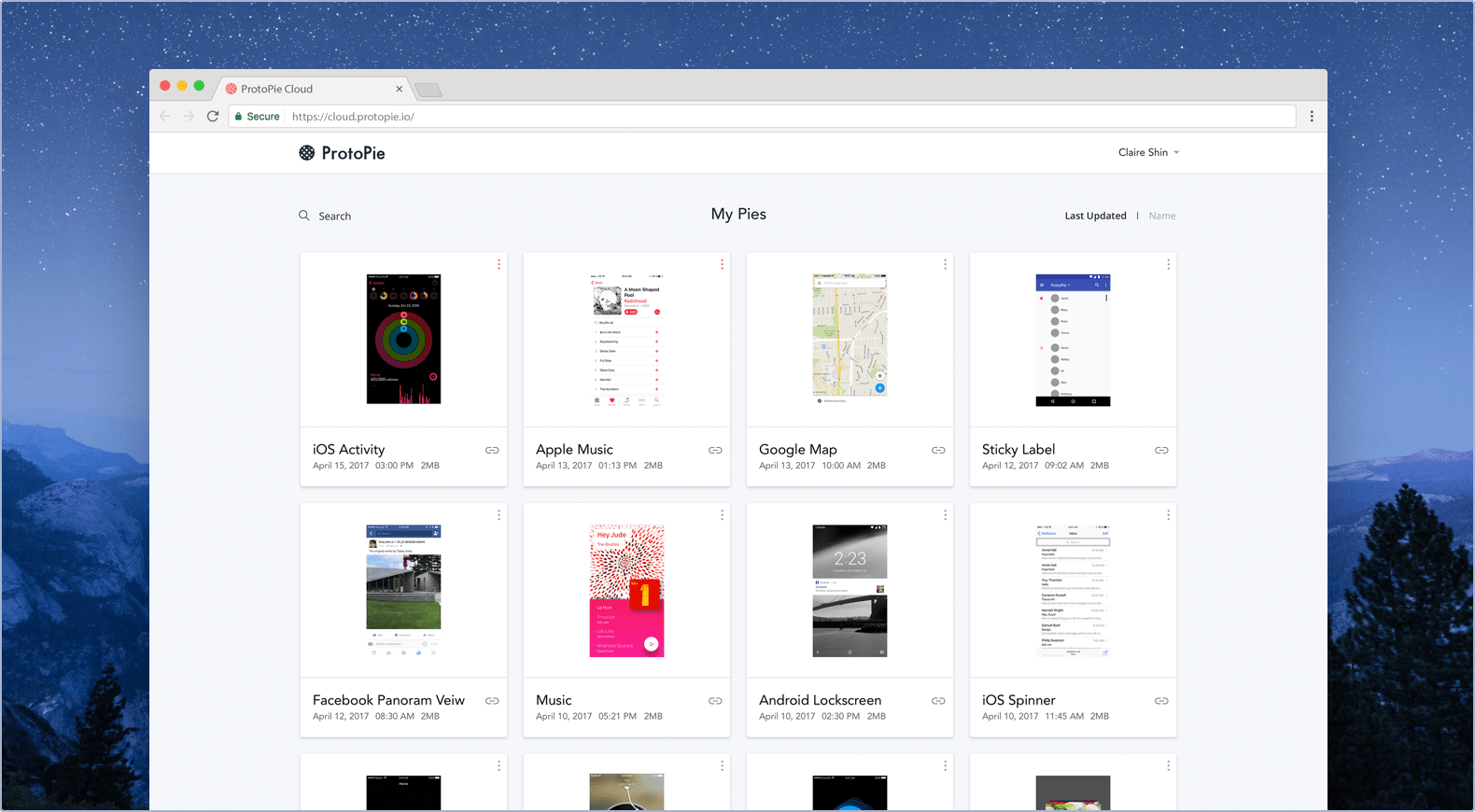
Of course, this is pretty niche but it does show how far you can go with ProtoPie! You can make prototypes for anything.įor the advanced prototypers, you can make prototypes that communicate with each other as well as with hardware. It’s meant for anything digital–mobile, desktop, web, IoT. Think of text input, camera, haptic feedback, sensors, media playback – all of these things make your prototypes very realistic, and you don’t have to “fake around” to get your ideas across. You can create dynamic interactions using variables, formulas, and conditions. Simply, you have a higher degree of expressiveness. My name is Paul and Im a creative designer, UI/UX specialist, web & app developer and also an electronics engineer. ProtoPie allows you to upload prototypes to the cloud, share them, and test them in the desktop browser. ProtoPie allows you to test prototypes on iOS and Android.

ProtoPie website ui/ux design patterns & inspiration examples protopie. It’s always about creating interactions by putting objects, triggers, and responses together. ProtoPie is the easiest tool used to turn your UI/UX design ideas into highly interactive prototypes for mobile, desktop, web, and IoT. ProtoPie is focused on interaction design and the conceptual model of the tool supports this.

You may like: 9 Noteworthy Tips to Make Money as a Web Designer.Give ProtoPie a try if you care about making smooth realistic interactions for mobile or another type of digital product. The website design can also be exported directly to CSS or Swift codes for seamless development. You can get an instant preview of your designs from a user’s perspective and maintain dedicated versions of the product.It is integrated with the Olympic Games cloud, letting you collaborate with your team and assign dedicated roles to your colleagues.There are also tons of dynamic elements that would let you create an interactive web design (depicting links, transitions, states, and more).With simple drag-and-drop features, you can easily include and edit all kinds of design elements.
#Protopie web design tv#
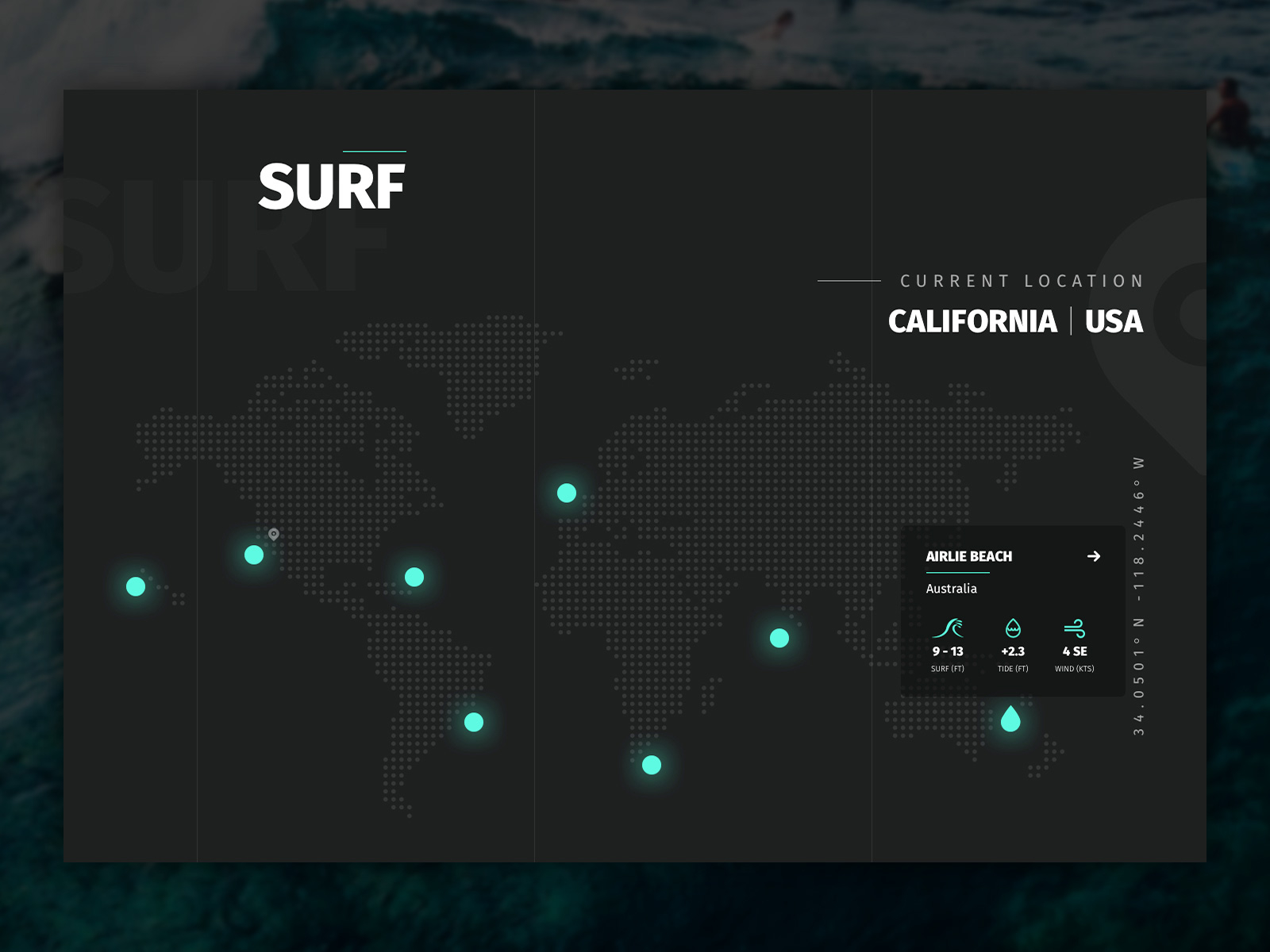
Create tomorrow’s digital experiences and test them on real displays, from smartphones and desktops to tv and car dashboard screens. The web-based application has an intuitive user-friendly interface with no learning curve. ProtoPie is the easiest tool to turn your interaction design ideas into realistic prototypes.There are hundreds of design elements, widgets, and templates that you can use in Mockitt to save your time.

It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
#Protopie web design free#
Check what other fonts people have used FREE 57. You can also check whether its free version is available so you can get a hands-on experience of the tool in advance and that it should have responsive customer support. ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. What fonts can I use in my web or app design in Adobe XD 56. Other things to consider: Furthermore, consider your overall budget, the feedback of the tool, its security options, and other advanced features.Besides that, you can also check its desktop or mobile app versions. Supported platforms: I would recommend considering a web-based tool that can run on any platform and help you collaborate with others. Fawn Creek Civil Rights Lawyers represent clients who have been illegally discriminated against on the basis of race, gender, sexual orientation, disability and national origin.
#Protopie web design how to#
How to make an interactive 3D web hero banner with Spline and Webflow.


 0 kommentar(er)
0 kommentar(er)
